Åhh I Like=)


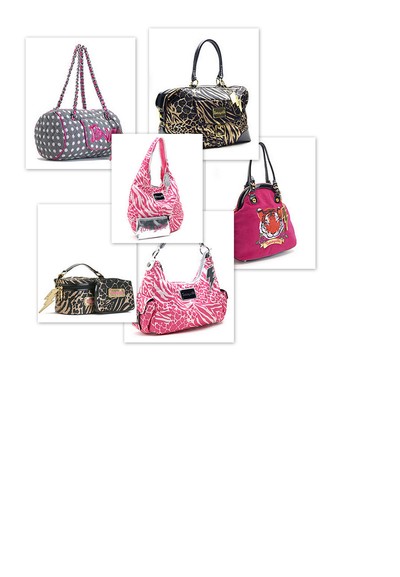
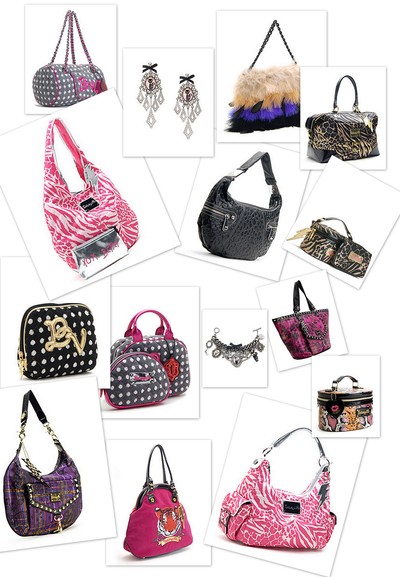
Skit snygga. . . Jag vill ha. . .


Skit snygga. . . Jag vill ha. . .
































Lånade bilder utav: Elin på Design&Makeup.
"tack så mycket"

Paris Hilton

Heidi Klum






Birthday : March 28, 1986
Age : 23
Sign : Aries
Birthplace : Yonkers, New York
Hometown : New York City
Big Break : The Fame








GratisDator.se grundades vintern 2008.
Hela deras ide är att man ska kunna delta i olika kampanjer och undersökningar, och på så sätt få poäng som man sedan kan växla in mot presentkort på Onoff eller Siba, på så sätt kan man skaffa sig Datortillbehör.
Genom att värva vänner kan man också komma med i topplistan, vilket gör att Du är med om utlottningen av en laptop varje månad.
Jag har varit medlem ett tag nu o måste säga att det är både enkelt och lätt och få ihop poäng som man sedan antingen kan köpa nått till sig själv eller passa på o ge bort i julklapp o så är det HELT gratis. Gå in på GratisDator och registrera er ni med.
Visst e det bra?













Årets hetaste samarbete är utan tvekan det mellan Beyoncé och Lady Gaga i Beyoncés nya låt "Video phone".
Halsband Angel Klar


Unikt och specialdesignat halsband för endast BeautyInsideOut.
Vackert zebra inspirerat halsband med svarta glaspärlor,randiga snäckpärlor, love berlock, vackert mönstrat hjärta .
Alla delar är nickelfria.
Längd 40 cm
Snäckpärlorna går även att få i färgerna grön,fuchia och turkos










Vill DU vinna en header som du själv bestämmer hur den ska se ut?
Då ska ni anmäla er i tävlingen hos Villimay.
Kolla in dom här skorna jag hittade hos My-wardrobe. Rätt fräcka men de är nog inget för mig.
Vad säger ni själva?

















 Nu ska du göra själva boxarna/rutorna i ALLA kodmallar.
Nu ska du göra själva boxarna/rutorna i ALLA kodmallar.  <div id="box"> INNEHÅLLET SOM DU VILL HA I DIN BOX </div><br />
<div id="box"> INNEHÅLLET SOM DU VILL HA I DIN BOX </div><br /> <div id="box"> där du vill att boxen ska börja, och
<div id="box"> där du vill att boxen ska börja, och 
























1. Skifta till läget HTML när koderna ska publiceras
Så här kommer det se ut:





















Åhh jag ÄLSKAR dom här oxå.








KLOCKAN ÄR ÖVER 19 NU. SKYNDA ER TILL REAN. GLÖM INTE AV OCH ANGEGE RABATTKODEN FÖR ATT
NI SKA FÅ TILLGÅNG TILL NELLYS HEMLIGA REA - 50-60% RABATT
KODEN ÄR: SECRETSALE
Med denna tävlingen vill Elin att du ska bevisa för alla hur bra din blogg är.
Därför kommer du även att förtjäna en bloggdesign på vinsten. (*värde 100kr).
Jag är med och tävlar om om en helt egen design + att jag har chansen och bli månadens blogg hos Elin.
Anmäl er till tävlingen ni oxå.
LYCKA TILL ! ! !

Var med och tävla om ett armband från Marie Elle märke by M!
Tävlingen avslutas söndag 15/11
LYCKA TILL. . .


Så snygga








Vill ni prova på och vara Modell i en månda för Bracy?
Årets grymmaste tävling i samarbete med fotograf Magnus Egger.
Vinnaren blir sminkad och fotograferad av proffs!
Bilden ligger sedan på Bracy´s framsida en hel månad.
Dessutom får vinnaren en rolig överraskning!
Vad tvekar du på? Kolla in de enkla tävlingsreglerna och tävla på!
Kika in Bracys.se
LYCKA TILL. . ♥






GodNatt







Tuvärr så tog det ca 15 min och ladda upp dessa få bilder. Blogg.se är SJUKT jävla segt.
Tips på vilken blogg man ska byta till istället hade inte varit fel. För detta funkar inte.
Synd bara när man äntligen har fått klämm på lite koder på designen hit o så vidare......

I min blogg kan ni hitta allt som har med mode och göra - shoppingtips, smycken , väskor och en STOR förkärlek till SKOR. Ni kan även hitta bloggdesign hjälp & tips, ladda ner gratis bloggdesign, beställa personliga bloggdesign och mycket mycket mer